Data Dashboard for the: Pittsburgh Zoo

OVERVIEW
As part of my Human-Computer Interaction studio class, our assignment was to create a data-driven display for the Pittsburgh Zoo & Aquarium, utilizing a given dataset. Within this project, my responsibilities included optimizing the alignment of the user interface elements and creating seamless animations to enhance the overall user experience of the dashboard.
BACKGROUND
Team: Katie Sun and Jason Wei
Timeline: October 2022 - November 2022
Goal: Create a data driven dashboard that meets the needs of the zoo-goers while simultaneously balancing business needs & constraints
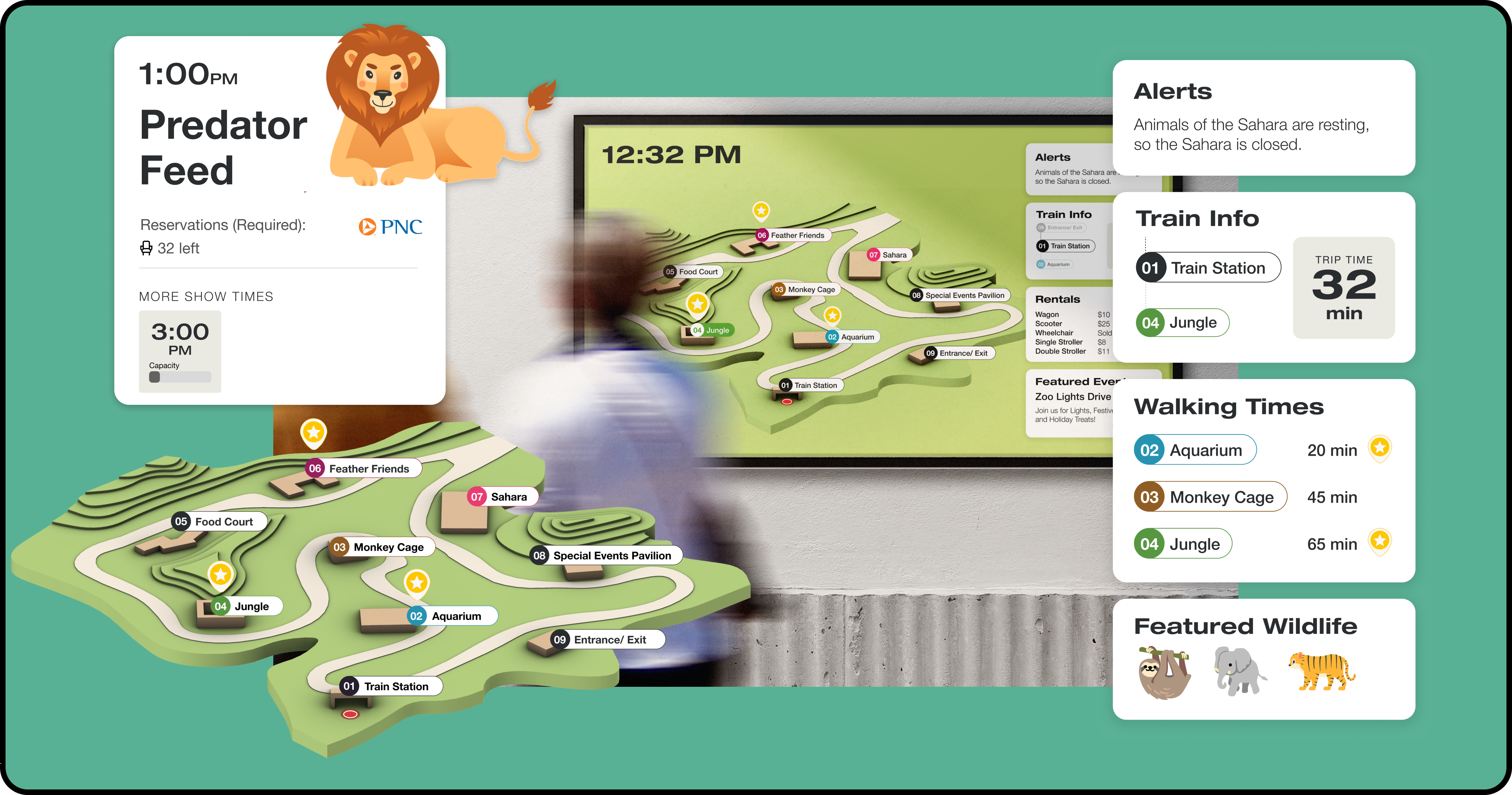
OUR SOLUTION
Provide high level overview of upcoming events
- Bird’s eye perspective increases engagement and exploration for all exhibits by showing exhibits with events
- 1st person perspective allows users to gauge distance of event and other exhibits to current location


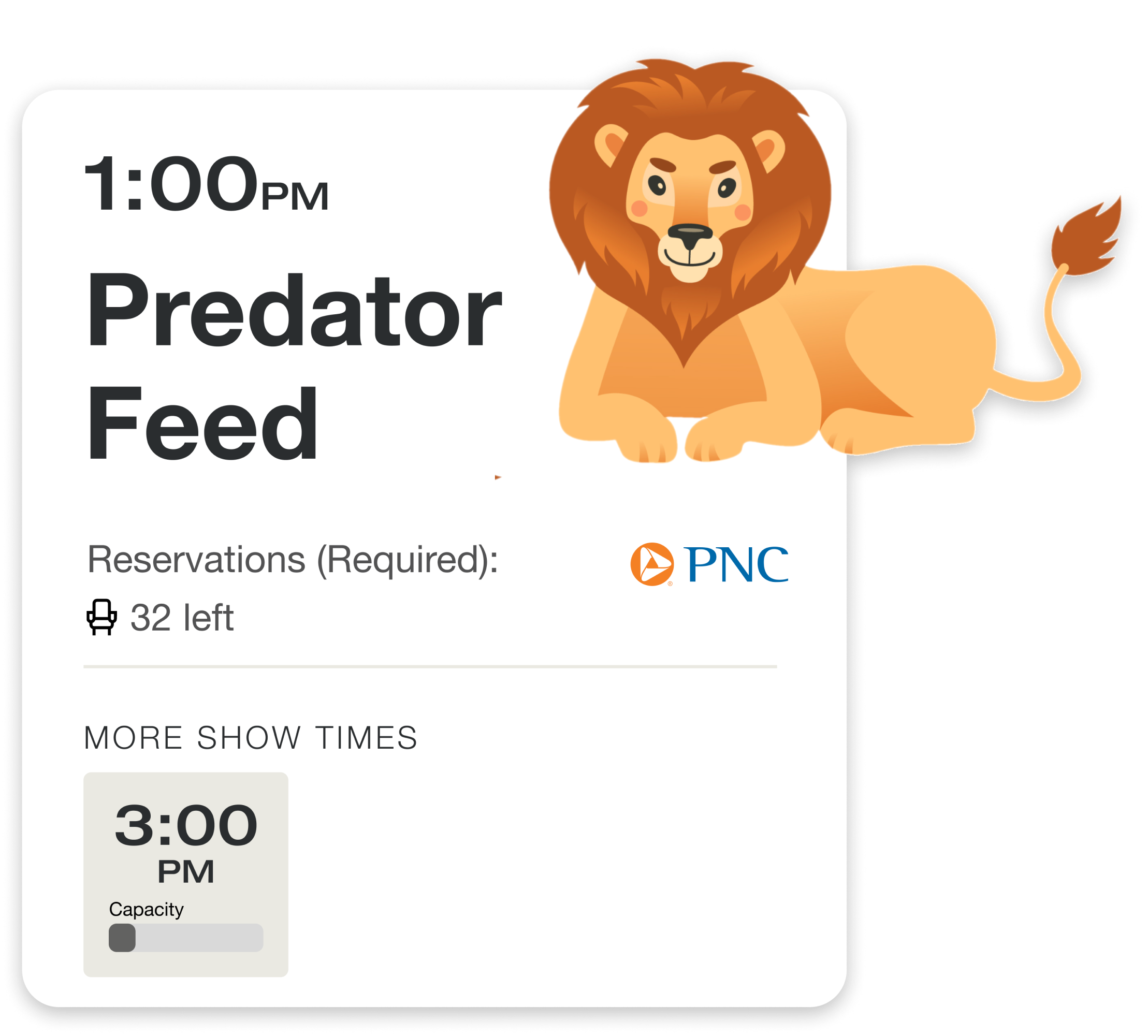
Real time data and updates about upcoming events & capacity
- Reduce wait times at events by notifying visitors if current event is full
- Increase event engagement by providing next show times
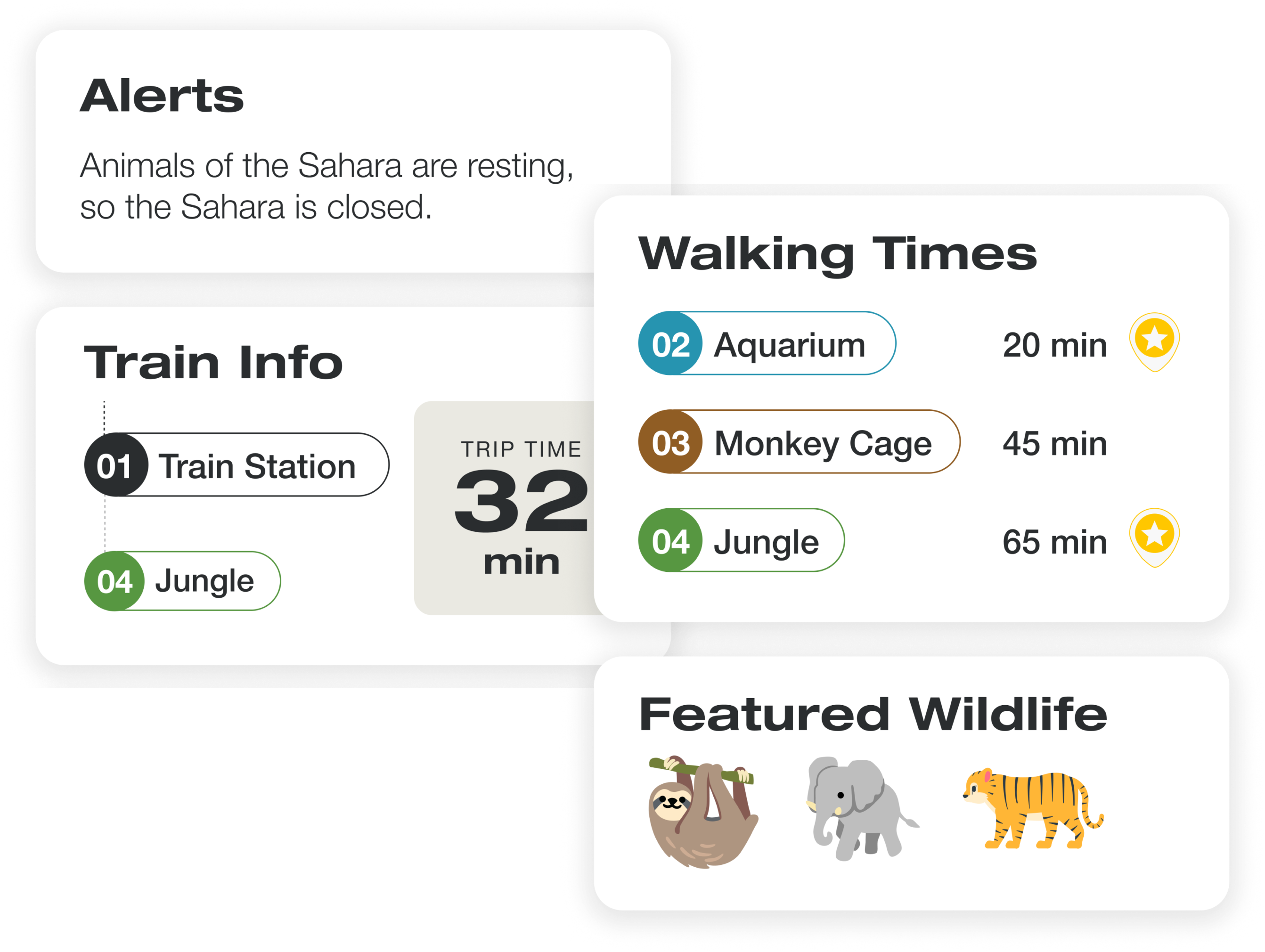
Highlighted and updated important information for visitors
- Modules on the dashboard rotate between high-level information and Exhibit specific information
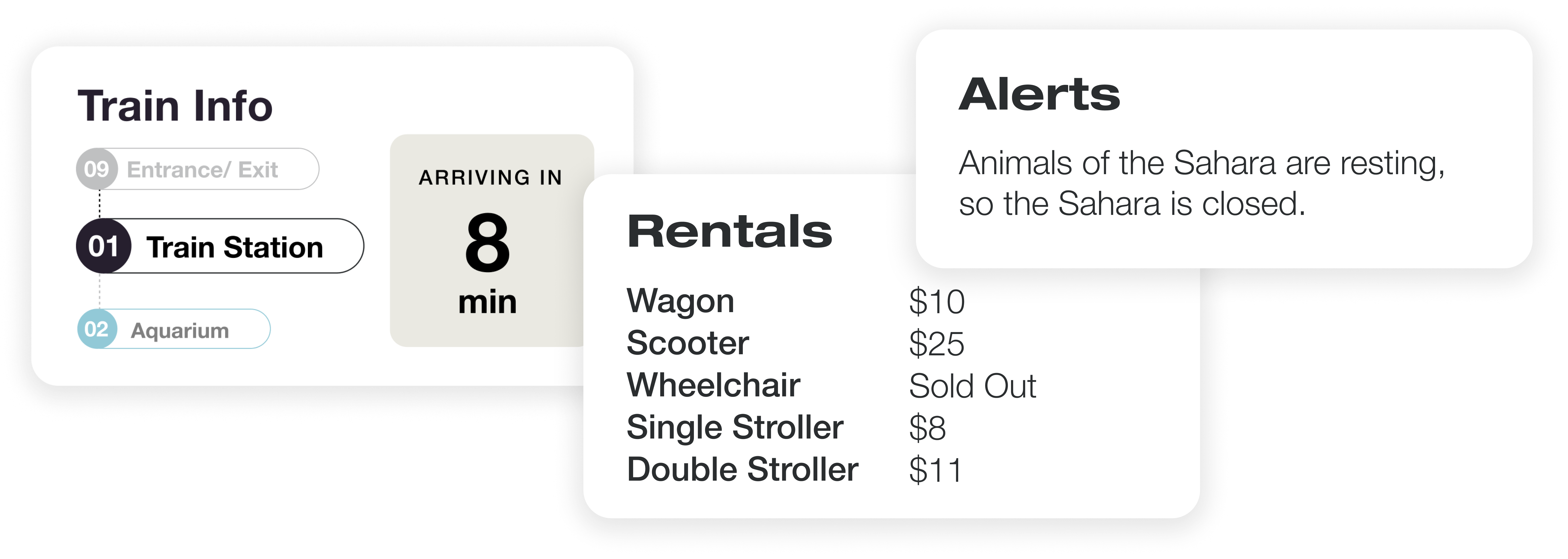
- High level (Bird’s eye view): Rental Information & Featured events
- Exhibit specific (1st person view): Train Info & Featured Wildlife

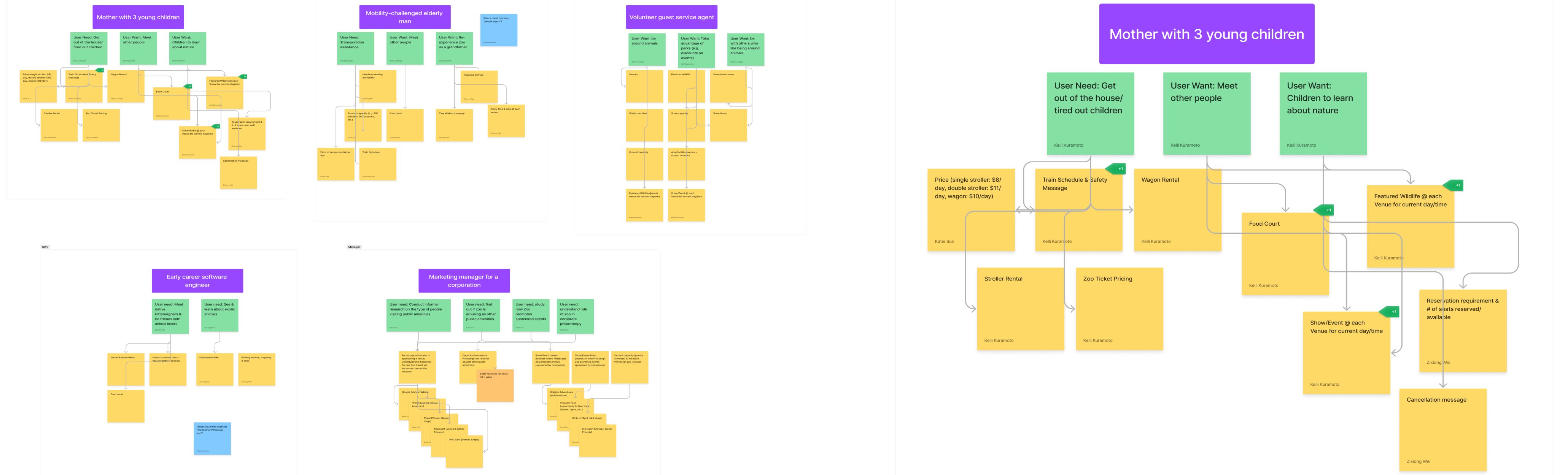
UNCOVERING USER NEEDS
Parsed research findings of 5 different personas using different modeling techniques to uncover insights
 By modeling the data, we wanted to answer the fundamental question: Why do people visit the zoo?
By modeling the data, we wanted to answer the fundamental question: Why do people visit the zoo?
We hypothesized that the answer to this question was essential to determining what information was relevant, as well as the most effective mode of delivery.
We identified 3 thematic insights across all 5 personas:
- To fulfill or develop an appreciation for nature and wildlife
- Foster a connection with fellow zoo-goers
- To explore new things
PARALLEL PROTOTYPING AND EXPERIMENTATION
Parsed research findings of 5 different personas using different modeling techniques to uncover insights
We each sketched 2-4 dashboards in order to generate a wide range of ideas. Then, we came together and created a composite sketch, taking the most successful parts of each person’s drafts and identifying common components across all designs.
 After we all agreed on the foundational components of our dashboard, we started to bring our sketches to life. A big design decision that we made was the addition of a 3rd dimension to our map. We noticed that many other groups in our class also had maps of the zoo and our group really wanted to push the bounds of our dashboard.
After we all agreed on the foundational components of our dashboard, we started to bring our sketches to life. A big design decision that we made was the addition of a 3rd dimension to our map. We noticed that many other groups in our class also had maps of the zoo and our group really wanted to push the bounds of our dashboard.

LEANING INTO THE 3RD DIMENSION
Leveraged the characteristics of 3 dimensionality to provide 2 types of information: high level and exhibit specific
We wanted to make sure this inclusion was not merely aesthetic, but adding value to our design. We constantly asked ourselves: How is the third dimension of the map adding to the user’s experience?
 We decided to implement an alternative grounded perspective for the more immediate, location-based information. We felt this view better immerses a visitor into the scene and allows them to orient themselves more accurately.
We decided to implement an alternative grounded perspective for the more immediate, location-based information. We felt this view better immerses a visitor into the scene and allows them to orient themselves more accurately.

EMPHASIZING TEMPORALITY & INFORMATION SELECTION
Highlighted and updated information based on real time data and current events
We also considered how to differentiate our dashboard from a static map. Our answer: real-time data about the ongoings at the zoo.
When selecting information, our strategy focused heavily on temporality-- what did the user really need to know at a given time?

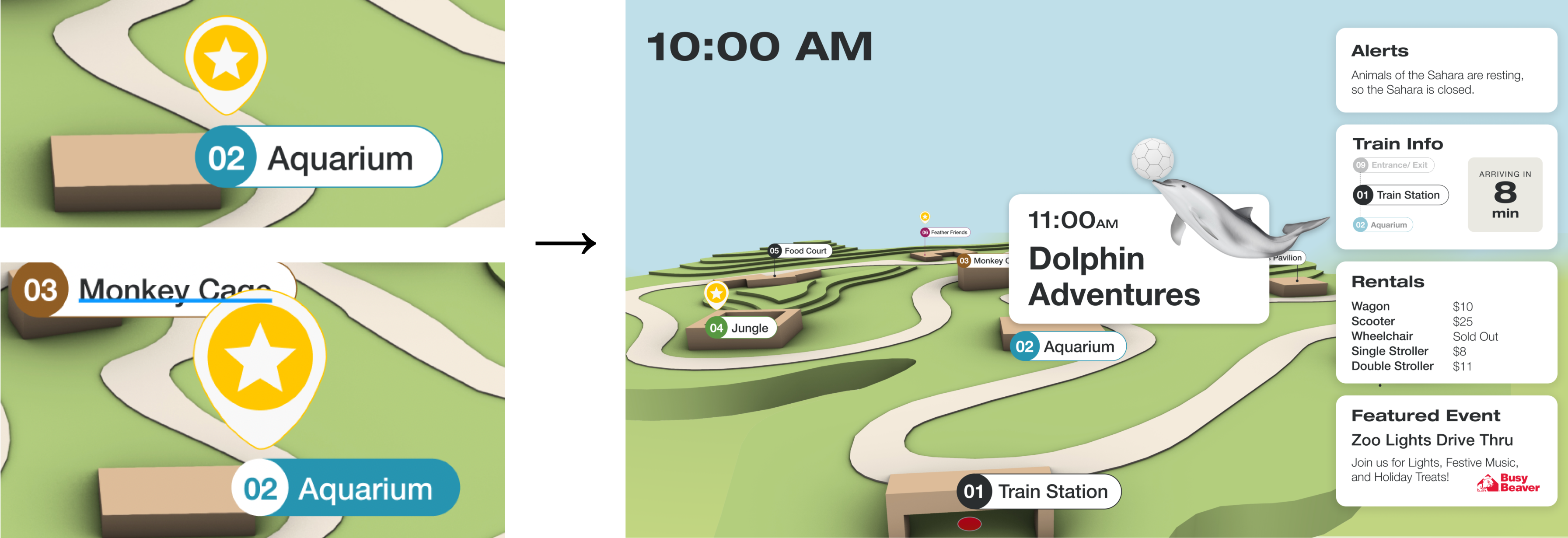
USING ANIMATION TO ENGAGE VISITORS
Used animations to provide affordances of upcoming transitions, as well as perspective changes
In order to create the smoothest experience for our visitors, we were thoughtful in our use of animations to provide feedforward for viewers to hint at a screen change. Animations of the star popping up captures the users eye, which decreases the suddenness of the perspective changes from high level to exhibit level information.

FINAL DASHBOARD
First person's perspective, zooming in
Displayed location specific information
Bird's eye view, zooming out
Displayed overall and time based information